Do you feel your WordPress website needs to be updated and more inspired?
In 2023, approximately 810 million websites are using WordPress, which is about 43% of all websites out there. The number is growing quickly, which means it’s important to keep your WordPress site up to date. One way to do that is by changing your website’s layout from a container style to a column style.
Converting from a container to a column layout in WordPress can significantly enhance your website’s appeal and user experience. In this guide, we’ll explain how to convert from container to column in WordPress. We’ll also help you understand why it’s a good idea and what makes a website great.
Let’s get started!
The Basics: Understanding Containers and Columns
Before we dive into the technicalities, it’s important to understand the difference between a container and a column layout.
Containers are typically used for content, while columns create a multi-column design, perfect for showcasing your content beautifully.
How to Convert From Container to Column In WordPress
Now, let’s explore the step-by-step guide for converting from a container to a column in WordPress.
1: Login Into WordPress and Navigate Posts/Pages
- First, log in to your WordPress admin panel.
- Next, navigate to the specific post or page where you’d like to make these changes.

2: Editing Your Content
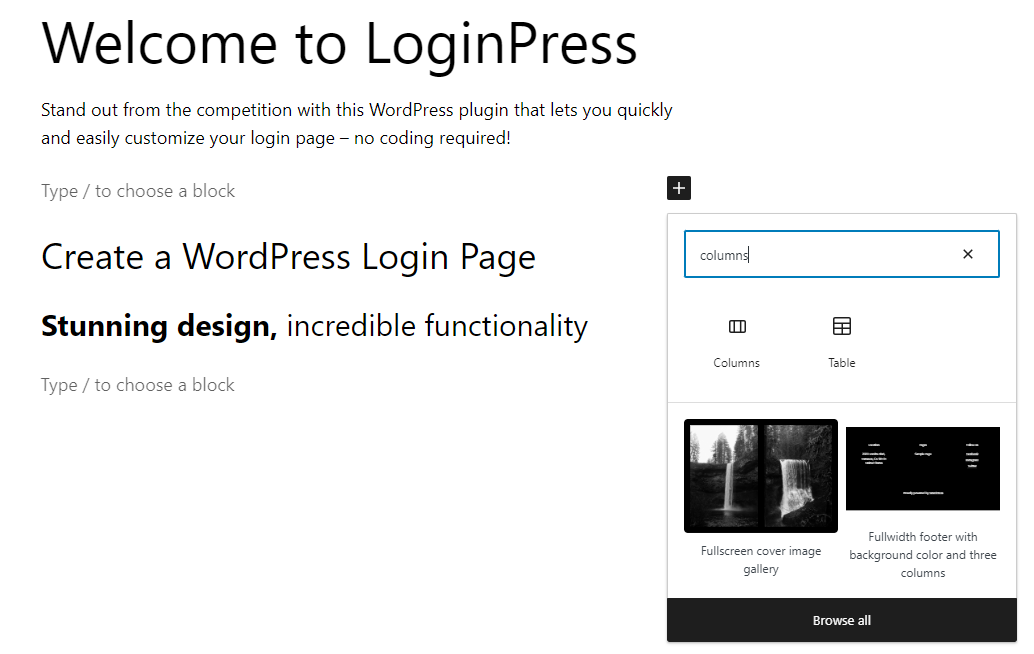
- Click on the content block that you want to transform into a column.
- In the block settings, you’ll find Columns option.

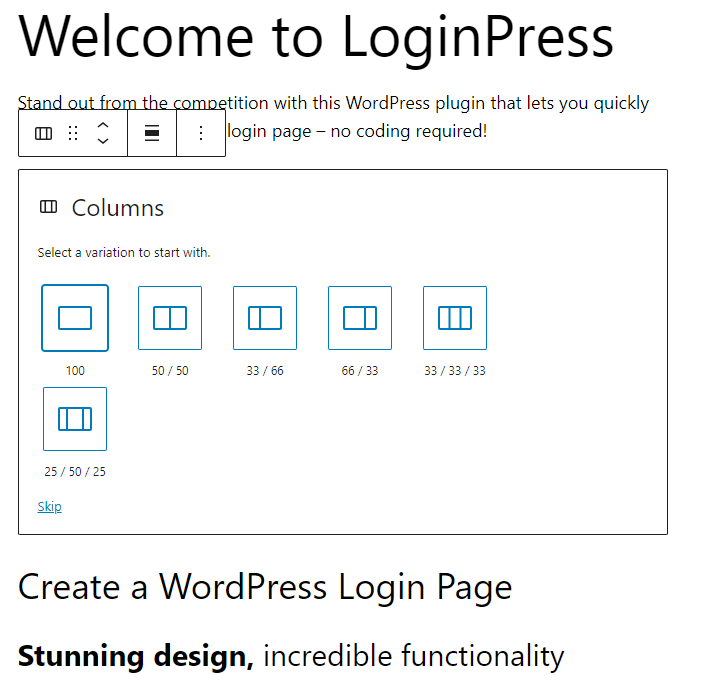
3: Changing to a Column
- Choose the number of columns you prefer. You will have multiple options for columns.
- Once you’ve made your selection, go to the next step.

4: Content Adjustment
Depending on your content, you might need to make some adjustments to ensure it looks just right in the new column layout. The goal is to make your content flow seamlessly within the columns.
Additionally, you can add headings, content, images, and more as per your requirements. In our case, we’ve added some content to understand how it works.

Step 5: Preview and Publish
It’s always a good idea to preview your changes to double-check that everything appears as expected. If you’re happy with how it looks, go ahead and Publish the updated post or page.
Tips And Tricks For Seamless Conversion
Converting from a container to a column in WordPress can be a smooth and user-friendly process with a little bit of expertise. Though the process is simple, some important factors must be considered to ensure a seamless experience.
In this section, we’ll share some expert tips that will help you master this transformation.
1. Plan Your Content
Before you begin the conversion, plan how your content appears in columns. Consider the flow and organization of your text, images, and other elements.
2. Backup Your Content
It’s always a good practice to back up your content before making significant changes. While the conversion process is usually safe, having a backup ensures you can quickly recover your original layout if something goes wrong.
3. Use Consistent Formatting
To maintain a professional look, keep your formatting consistent within each column. Ensure font sizes, colors, and styling match all columns for a polished appearance.
4. Short Columns
Don’t overload each column with additional content. You need to consider splitting it into multiple columns or using other formatting options if you have lengthy content.
5. Check Responsiveness
WordPress themes are often designed to be responsive, but checking how your columns adapt to different screen sizes is a good practice.
6. Test Hyperlinks and Media
If your content includes hyperlinks or media like images and videos, ensure they function correctly in the new column layout. Test each element to verify that everything is working as expected.
Frequently Asked Questions
Will converting to columns affect my website’s loading speed?
Converting to columns itself won’t significantly impact loading speed. However, the content you place within the columns might be, so optimize images and videos accordingly.
Can I revert to a container layout if needed?
You can quickly revert to a container layout by following the same steps and choosing one column.
Do I need coding skills to convert to columns?
No, WordPress’s block editor makes converting from a container to a column simple without any coding knowledge.
Conclusion: Converting from Container to Column in WordPress
Converting from a Container to a Column in WordPress is a straightforward process. This article aims to help you understand how to perform this conversion in WordPress.
If you have any questions or comments, please ask via the comment section below.
Meanwhile, you can also check out Why You Should Be Using WordPress For Ecommerce.
Are you looking to create and customize your WordPress login page?
Give LoginPress a try! With LoginPress, you can easily transform your WordPress login page and make it uniquely yours.