Facebook API integration with a site improves your site’s social rank. We can integrate a like button to our website or a comment box, which is quite easy. A bit of a messy job comes when we get a requirement to create an app for a website and then integrate it. There may be many reasons to create an app. May be you want to give the users to signup to your site using their Facebook account or you want to engage more traffic from your social circle to your site/blog using Facebook login.
So today we are going to sum up the tried and tested steps involved in integration of Facebook login to WordPress manually without using any plugin. So let’s begin!
To integrate graph API to WordPress, we first need to create an app on Facebook using developer page. And then start it straight away.
Step 1:
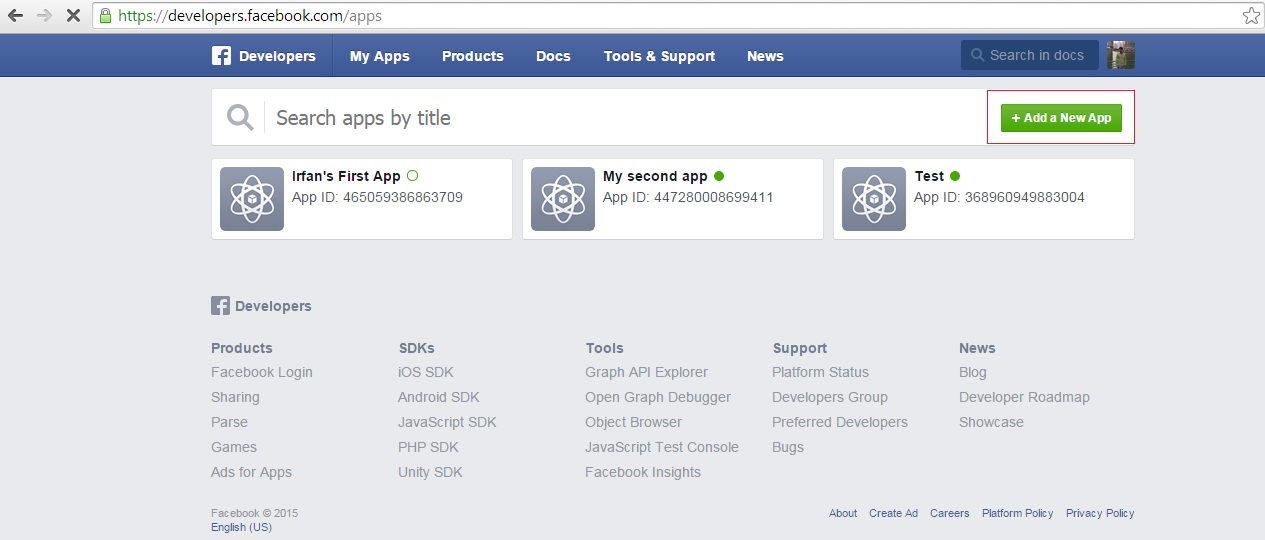
Login to your Facebook account and go to developer page. Then Click on Add New App.

Step 2:
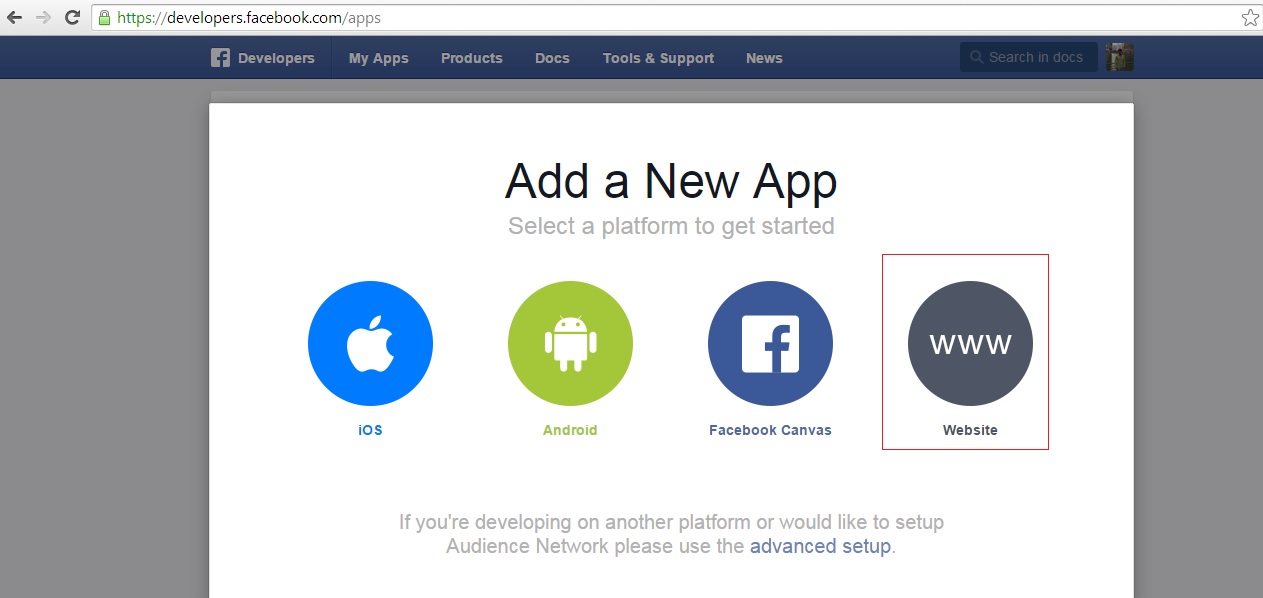
It will open a light box asking you to select the platform. Just select www

Step 3:
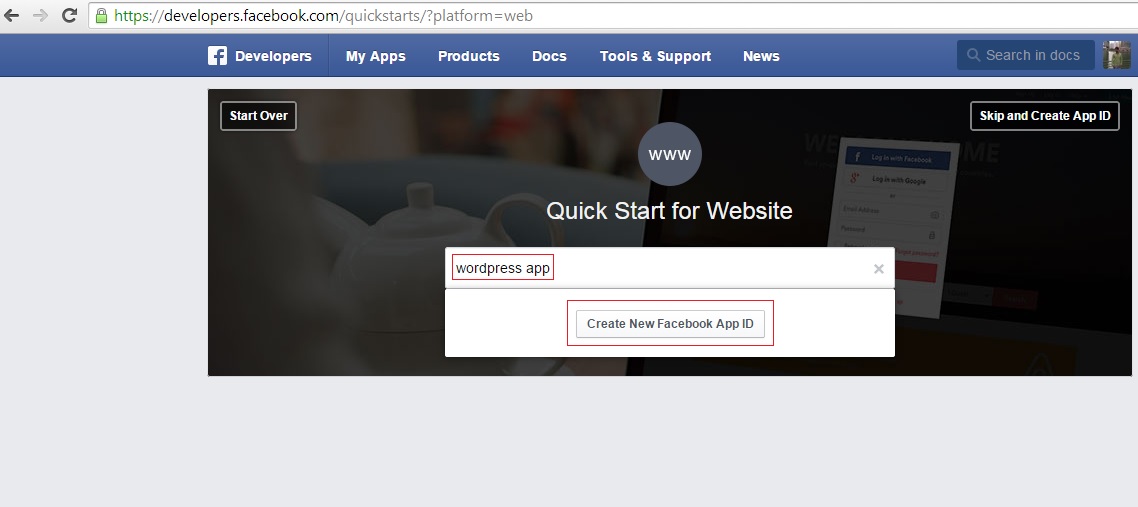
Give a name to your app

Step 4:
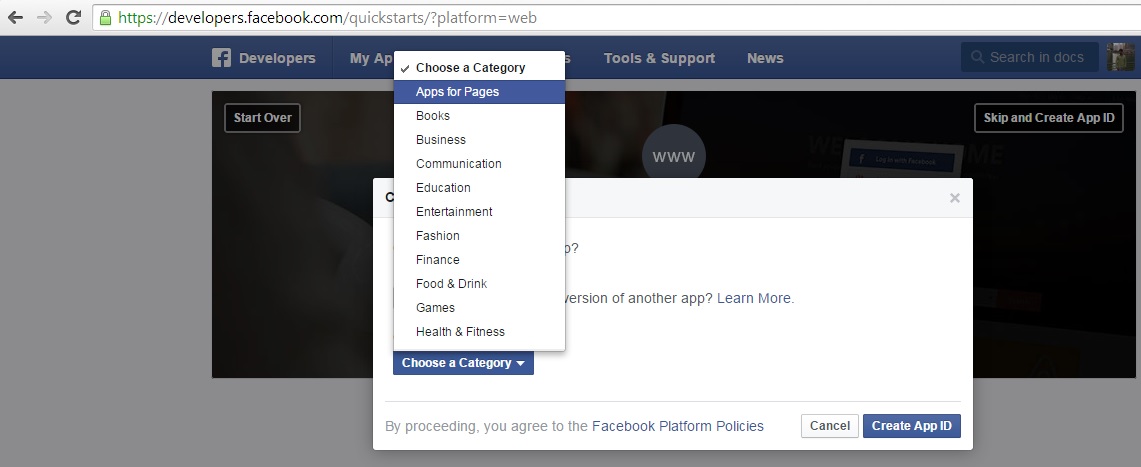
You can select any type

Step 5:
Stop here, please. Go to your WordPress theme and create a template file, let’s say “fb.php”.

Step 6:
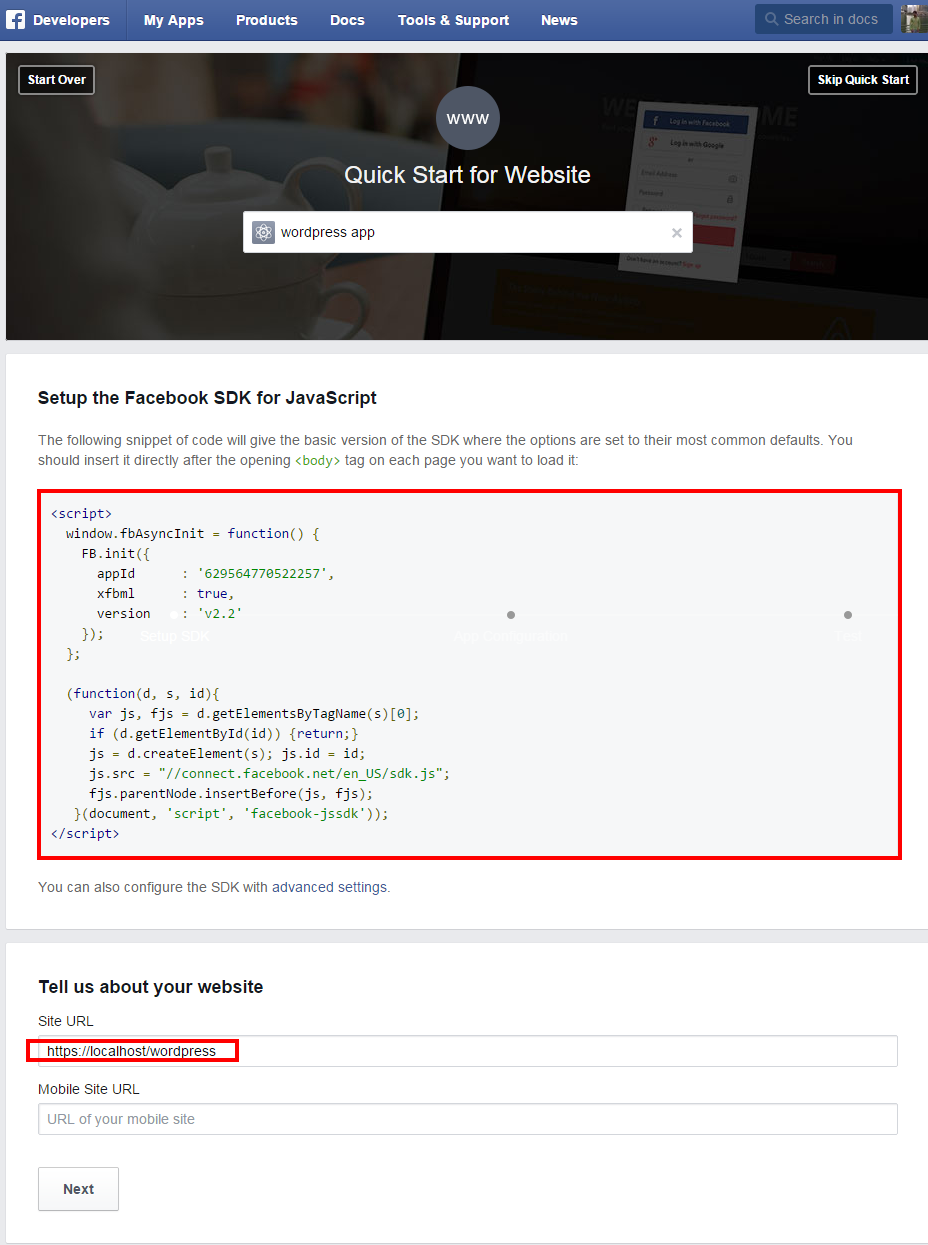
Please get back to your Facebook page and copy this code and paste it into your fb template file. And you can see you have to give your site URL which in my case is localhost/wordpress. After putting your site URL click next.

Step 7:
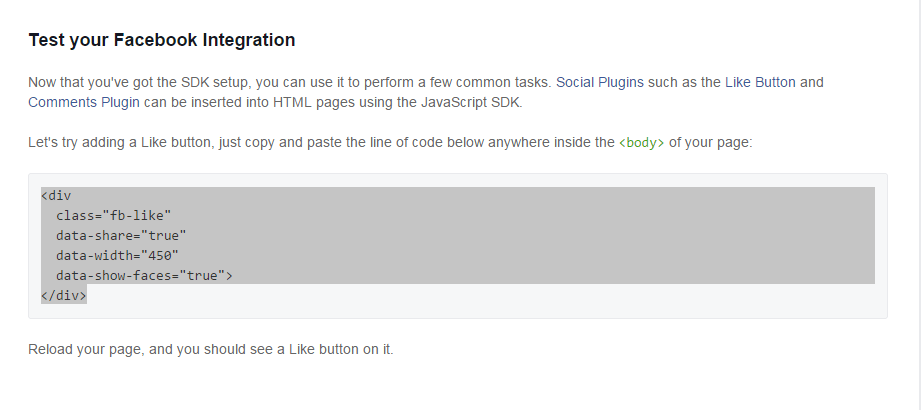
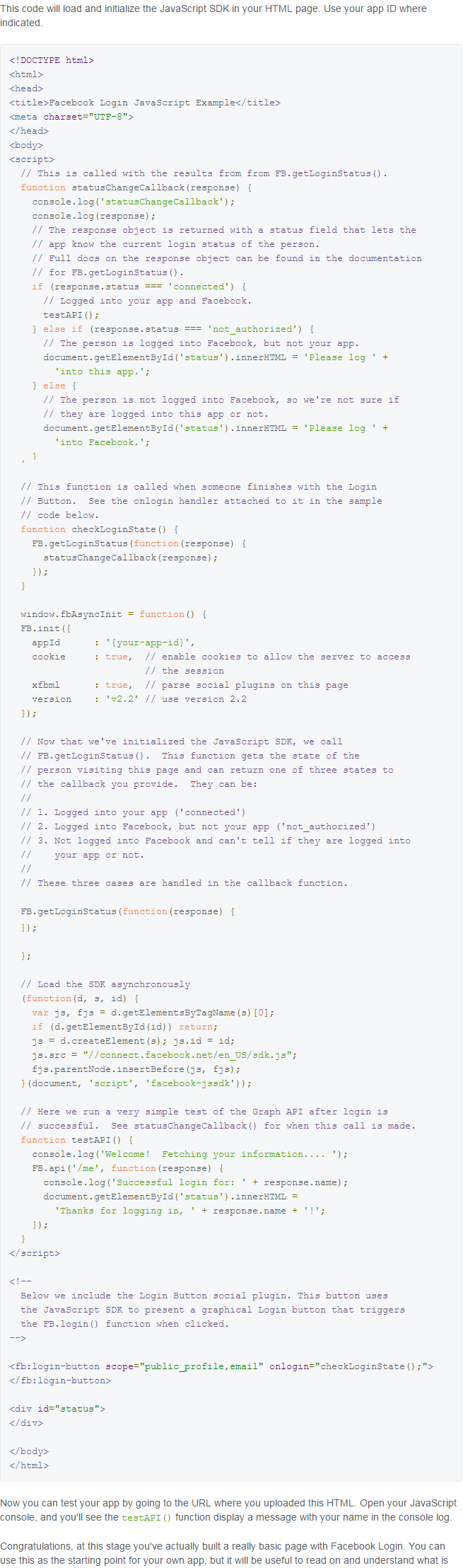
Then you will see this page, just copy the code and put it into your fb template.

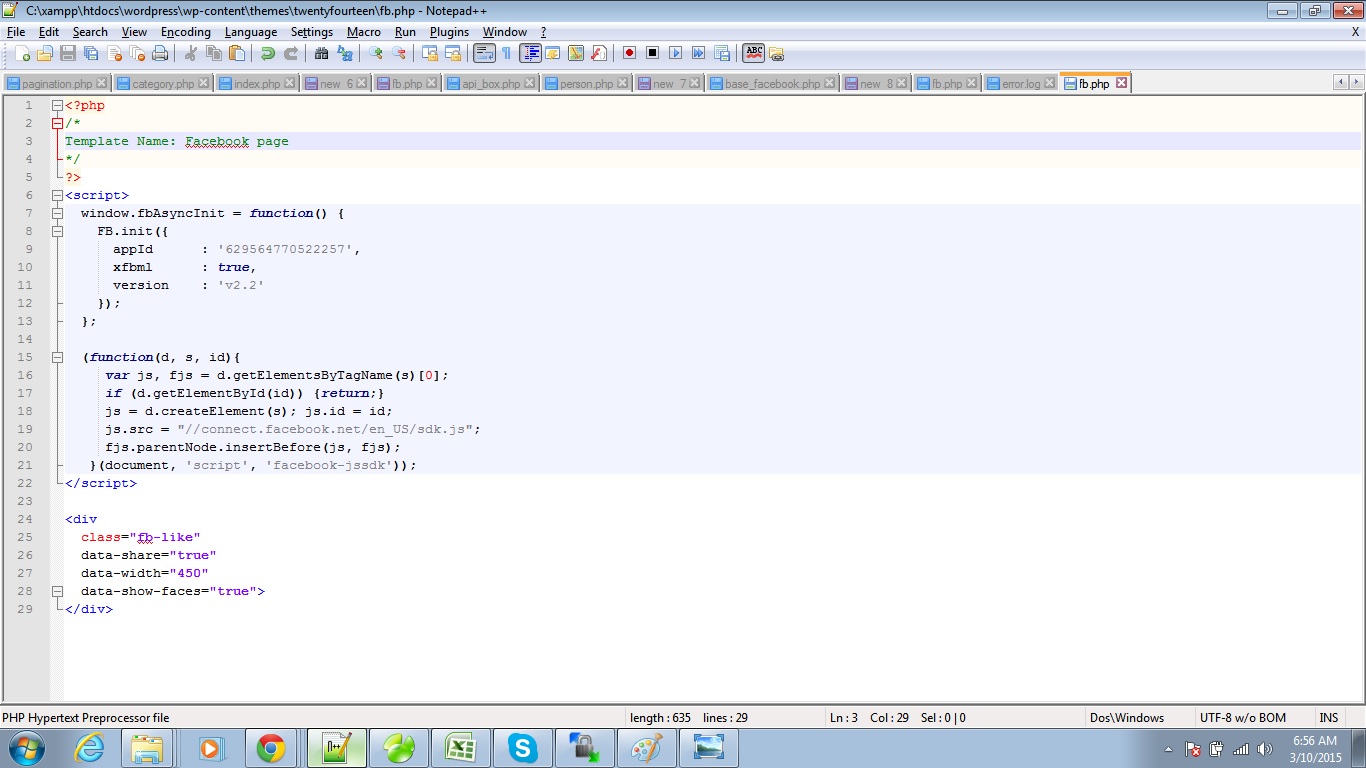
Your template file will look like this.

Step 8:
Now go to your WordPress admin and create a page, let’s say “Facebook”, from the WordPress admin and assign the fb template to this page. Open your page and your page will be looking like this.

So you have done a good job but as you know our objective is still not achieved.
Step 9:
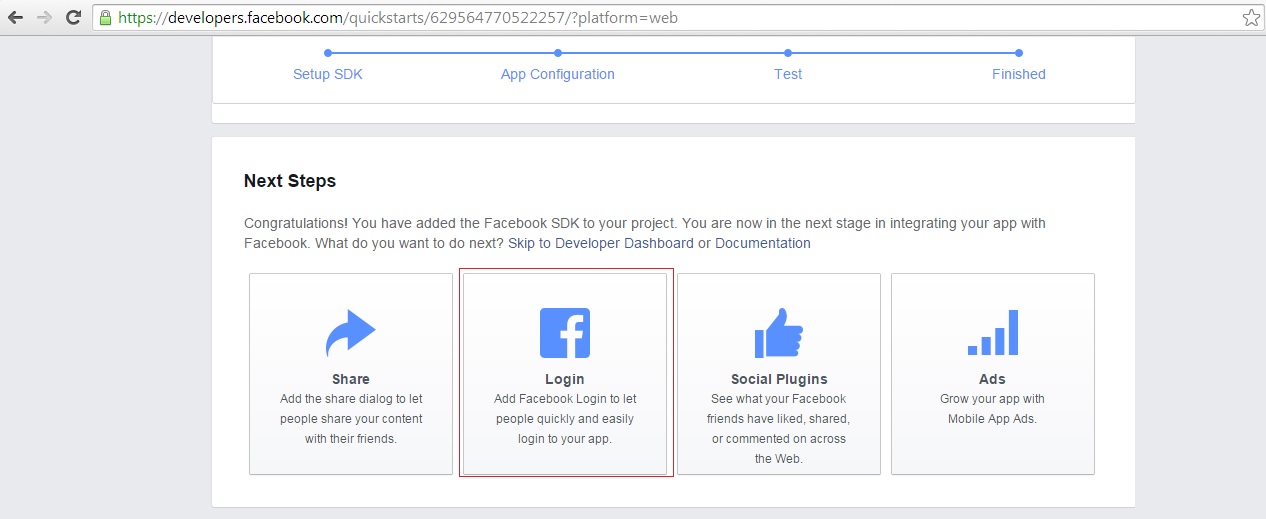
If you go down of developer page you will see these boxes. Let’s integrate login to our site. Click on login box.

It will open a new tab and on that page you will find a complete code for login to put into your facebook template file.

Step 10:
After putting the code, just find this “{your-app-id}” and put your app id. You can get your app id by navigating to this page “My apps“
Save your fb template and reload the page.
Ah, an error, but it was important to show you. See it is saying the URL is mismatching. But what is it about? Now go to “My apps” page and edit your app settings on edit settings page you will see the “App Domains” is empty and you should mentions your app domain over here. And we are using http://localhost/wordpress/facebook so our “App Domain” will be “localhost”. Put “localhost” in the box and click save. Now go to your WordPress page and reload it.
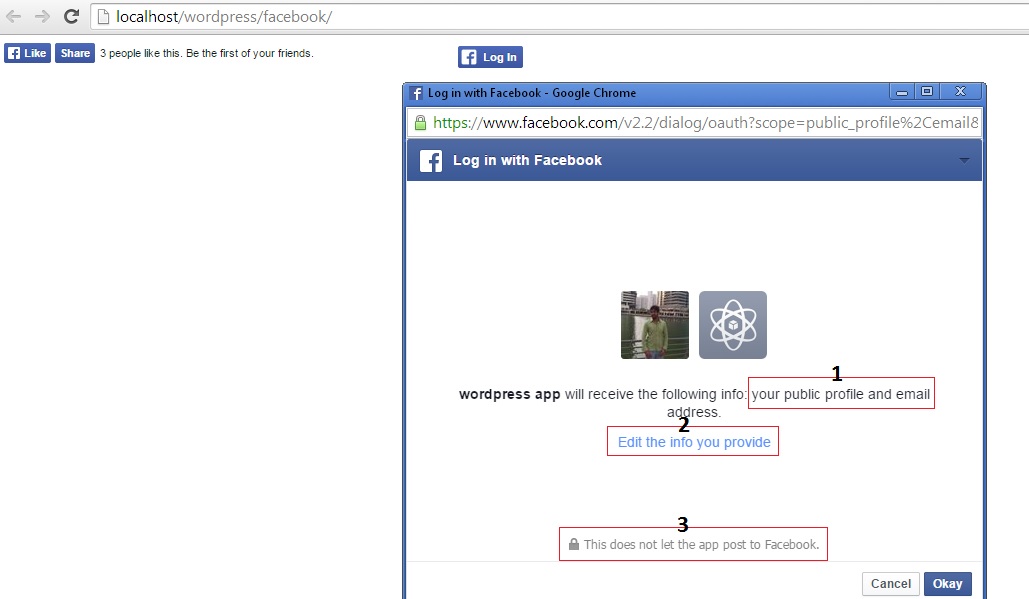
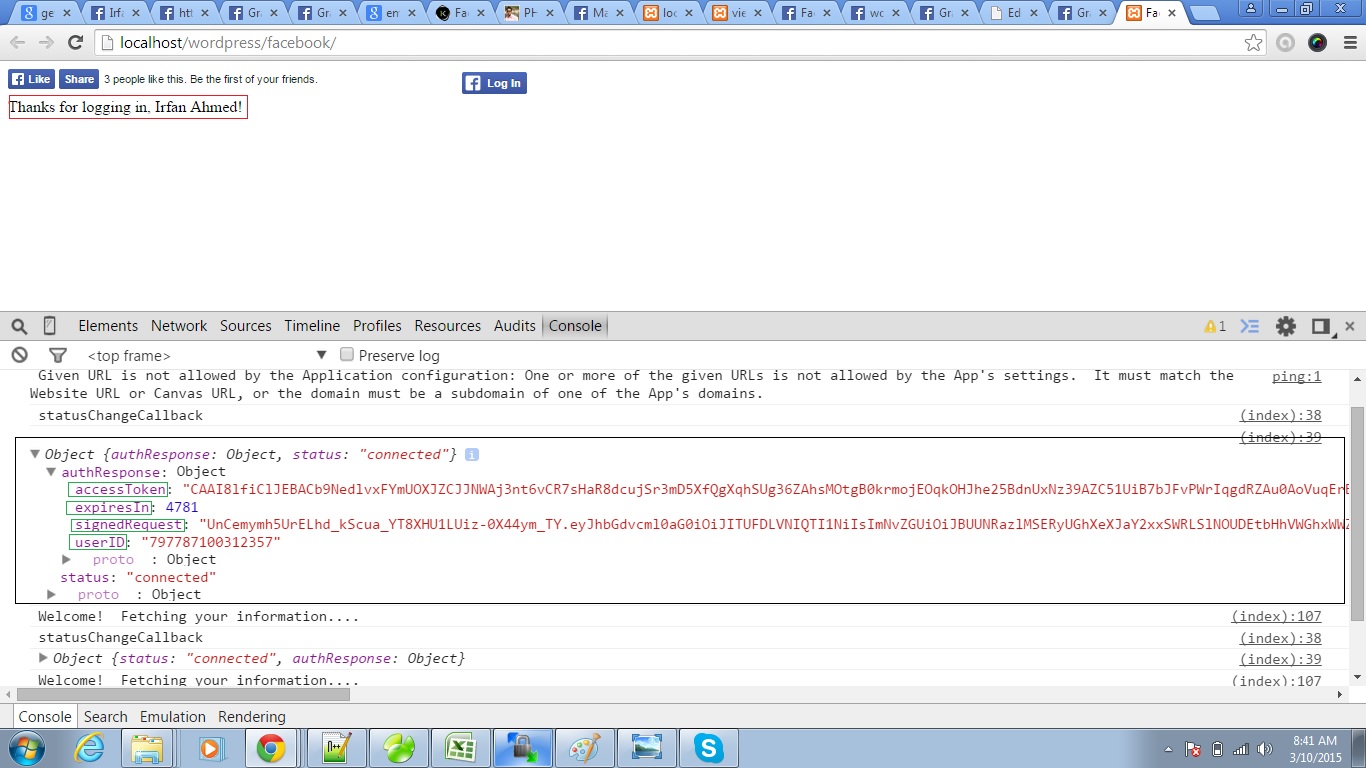
Awesome, now you can see something like this.

There are three things to take care of.
1: Which of the things you are taking from user.
2: User can edit and select which of the things he wants this app to access.
3: Facebook is assuring the user that this app will not put anything on your wall (Unless you give it permissions to do so).
After clicking OK, you will get a “response object” from Facebook. This object will have the whole detail. If you open your browser’s console you will see some sub objects of main object. You can console the whole “response object” to see the whole information it is carrying.

You can put the post request into this block or wherever you need. In our Test example, we are using TestAPI() function which fetches the user information from Facebook and shows you in console.log
"if (response.status === 'connected'){}"
You can make an ajax call at this point and store user information in your WordPress database and create Facebook login user as a WordPress user as well. There should be part 2 of this tutorial which explains that how we make an ajax call and create Facebook login user as WordPress user as well. We will be sharing it soon seeing how much people are interested in it so looking forward to it, and you can ask anything related to integration of Facebook login to WordPress in the comment box, will surely be helpful to all of our great readers!

Leave a Reply