Often a designer is required to design a WordPress form and a developer is required to add the required functionality.
Well, now you don’t need any designer or a developer for these things. Use the Gravity Forms WordPress plugin and you can create the WordPress forms easily.
You can select any type of validation for each of the form fields.
Gravity forms provide a quick and easy way to integrate with a variety of third-party services such as PayPal and provide even
deeper integration with WordPress through a collection of optional Add-Ons.
Table of contents
What is Gravity Forms Plugin?
Gravity Forms Plugin is one of the best forms plugin for WordPress websites that will help you to create different types of form for your websites including eCommerce website like Login form, Registration form, Contact us form, Blog post form, Product form plus integration with third-party services that include PayPal, Mailchimp, and signature, etc…
There are four types of Form Fields in gravity forms WordPress plugin. You can click on the field button and the field will be added to the form. Simple enough?
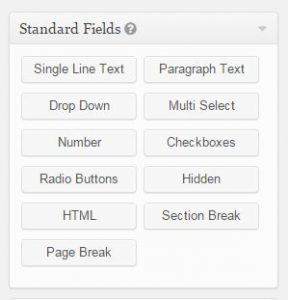
1: Standard fields
It contains Single Line Text, Paragraph Text, Drop Down, Number, Checkboxes, Multiple Choice (Radio Button), Hidden Field, HTML, Section Break, and Page Break fields.

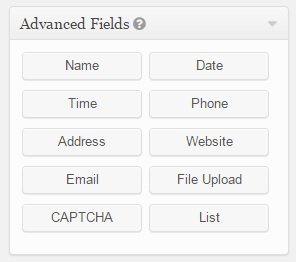
2: Advanced fields
It contains Name, Date, Time, Phone, Address, Website, Email, File Upload, and CAPTCHA Fields.

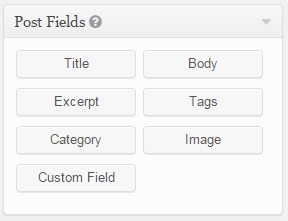
3: WordPress Post fields
It contains Title, Body, Excerpt, Tags, Category, Image, and Custom Fields.

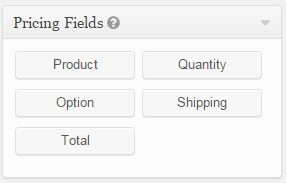
4: Pricing fields
It contains Product, Option, Quantity, Shipping, Donation, and Total Fields.

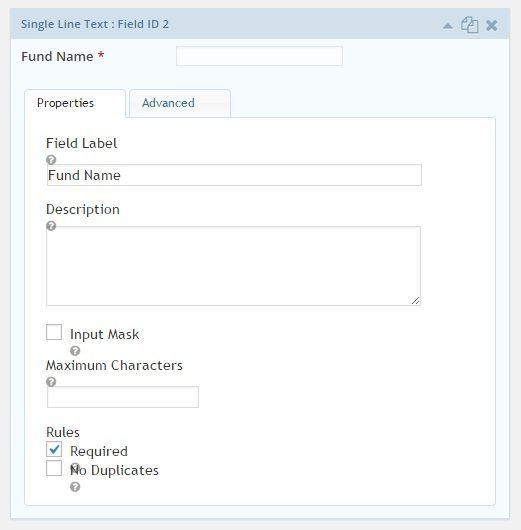
After adding fields to the form, you can set the properties and validation rules for them.

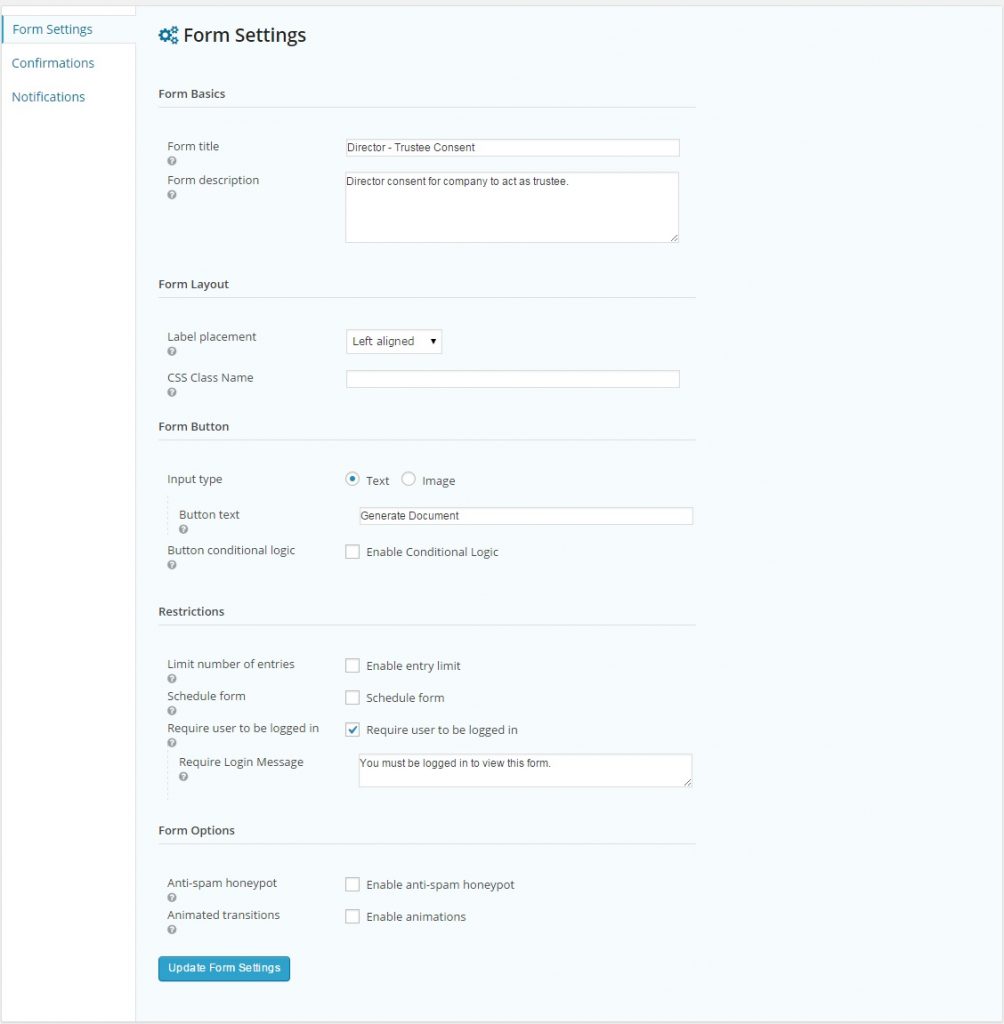
You can set the form settings this way.

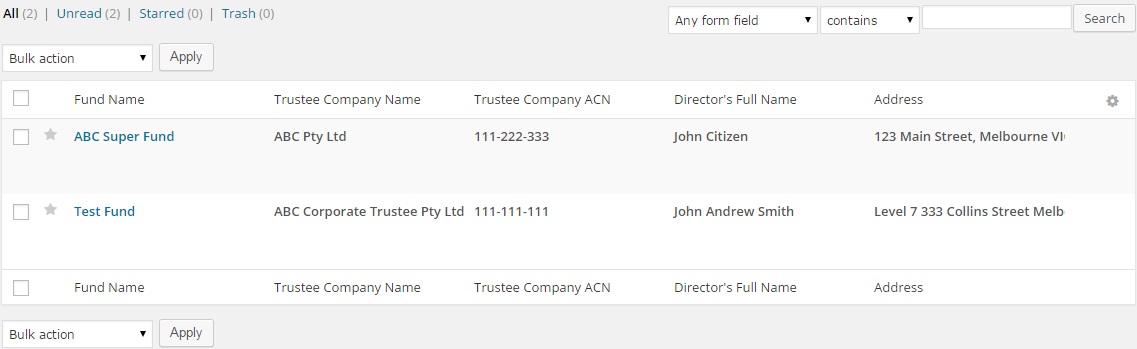
You can see a complete list of entries for a form and detail for each form. Like which the user filled the form and what he filled in.

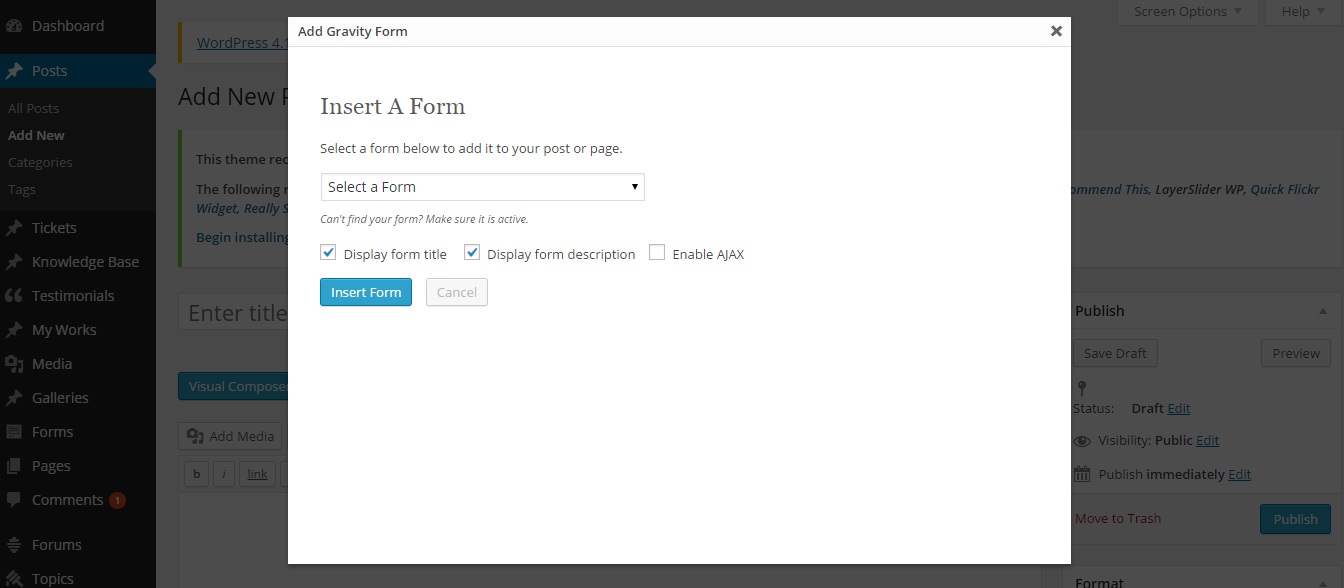
After creating, how to use the form. You can use the form either on a page or a post. Simply go to create a page or a post you will see a button “Add Form” on the top of the body of contents. Click the button and you will see a lightbox came. Select your form and click Insert Form.

It will generate a shortcode which will be having the ID of the form and put it inside the body of the page or post. Update the post and click on view. Job has done.

Here is the link to download this amazing plugin Gravity form WordPress plugin

Leave a Reply